背景
最近公司有新项目,在技术选型上选择了vite+vue3,vite的好处就不多说了 ,新项目创建后运行报错,本地node版本太老了,升级node后可以运行了但是以前的其他项目没法运行和打包了,没办法又装了nvm,切换node版本来运行不同项目,但是Jenkins部署测试时出问题了本地一样的问题,node版本太旧,服务器上安装了nvm但是一直运行报错,应该是环境变量问题,最后我决定把以前的项目都改成vite打包,统一node版本这样我本地运行也轻松点而且运行和打包速度都会变快,下面是其中某个移动端项目的完整升级过程
创建vite+vue项目
//创建
$ npm create vite@latest
? Project name: 输入项目名
选择框架
? Select a framework: » - Use arrow-keys. Return to submit.
> vanilla // 原生js
vue // vue3
react // react
preact // 轻量化react框架
lit // 轻量级web组件
svelte // svelte框架
这里需要选择的是vanilla,因为选择vue直接创建的就是vue3项目 我要用vue2
? Select a variant: >>Use arrow-keys. Return to submint.
TypeScript
> JavaScript
如果你要用typescript的话就选着TypeScript安装vue2插件
$ npm install vite-plugin-vue2 -D根目录下创建vite.config.js文件引入vite-plugin-vue2
//vite.config.js
import { defineConfig, loadEnv } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig(({ command,mode }) => {
return {
base: '/',
plugins: [ createVuePlugin() ],
}
})
依赖目录搬过来安装依赖
查看以前的package.json 将用到的依赖以及对应版本号复制到新项目的package.json里,关于webpack的都去掉,我是顺便把没用的依赖删了些,主要的有
"dependencies": {
"axios": "0.27.2",
"postcss-px-to-viewport-8-plugin": "^1.2.5",
"qs": "^6.8.0",
"vant": "^2.10.4",
"vue": "^2.6.10",
"vue-meta-info": "^0.1.7",
"vue-router": "^3.5.1",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vant/area-data": "^1.1.1",
"less": "^4.2.0",
"less-loader": "^12.2.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"vite": "2.6.14",
"vite-plugin-compression": "0.5.1",
"vite-plugin-html": "^3.2.2",
"vite-plugin-vue2": "^2.0.3"
}其实主要的 axios,qs,vant,vue,vue-router 有就行,请根据自己项目需求增删依赖。
其实less和stylus选用一种就行,本项目涉及东西太多没时间处理样式问题了只好两种都用
依赖目录调整完后直接 npm install 看看如果报错了就调整你的各个依赖的版本,大概率问题就是出在你的依赖版本上
调整目录结构
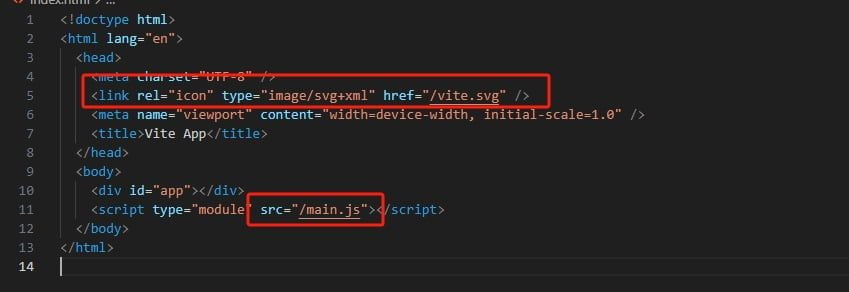
将新项目根目录下的main.js 和 counter.js、style.css删掉,将以前老项目的src目录下的文件全都复制过来,然后调整入口文件引入文件的地址

入口文件的main.js改为引用src中的main.js,修改后运行npm run dev 然后大概率可能会报错 require is not defined,点击这里查看解决方案
Uncaught ReferenceError: require is not defined
移动端适配处理
以前老项目适配是用的vw方案 750的设计图使用的stylus 公共方法,所以整个项目中样式单位都是用的vm()
vm($px){
($px / 750) * 100vw
}现在有了更优雅的写法用新的插件 postcss-px-to-viewport-8-plugin
//打开 vite.config.js
import postcssPxToViewport8Plugin from 'postcss-px-to-viewport-8-plugin'
export default defineConfig(({ command,mode }) => {
return {
css: {
postcss: {
plugins: [
postcssPxToViewport8Plugin({
viewportWidth: (file)=> {
let num = 750
if(file.indexOf('vant')>-1){ //处理兼容 vant 库 如果你的设计图也是375的那可以忽略这里 直接写死 375就好
num = 375
}
return num;
},
}),
]
}
}
}
})vscode 全局正则搜索
适配插件引入了但是项目中样式单位还是vm 总不能一个一个修改吧.......
当然不是,可以用 vscode 全局正则搜索,替换具体方法移步到这里查看VSCode正则查找替换
以上的都操作完可以运行了,这就是自己摸索的更换打包工具的整个过程,希望对你有所帮助,如果遇到其他问题可以留言,大家一起讨论
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://mi-blog.cn/index.php/2023/05/06/webpack%e9%a1%b9%e7%9b%ae%e8%bd%ac%e4%b8%bavite/